How To Change A Photo Into A Pencil Line Drawing In Photoshop

Acquire how to turn any photo into a pencil sketch with Photoshop, plus three easy ways to add colour to your sketch! A stride-by-step tutorial for Photoshop 2022.
In this tutorial, I show yous how easy it is to turn a photo into a pencil sketch with Photoshop. We'll get-go by turning the image into a blackness and white sketch, and and then I'll show yous iii dissimilar means to add color to your sketch, including how to utilize the photo's original colors, a single color, and a gradient!
The steps in this tutorial are fully updated for Photoshop 2022 although 2022 will still piece of work. But for older Photoshop versions, check out my previous tutorial.
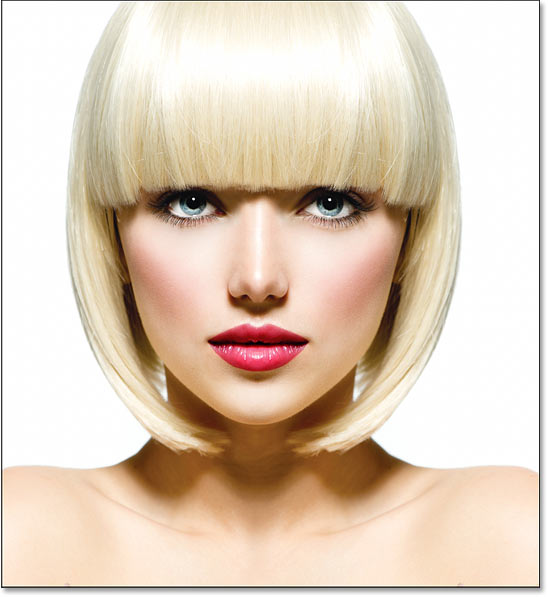
Yous can follow forth with whatsoever portrait paradigm. I'll employ this prototype from Adobe Stock:

The original paradigm.
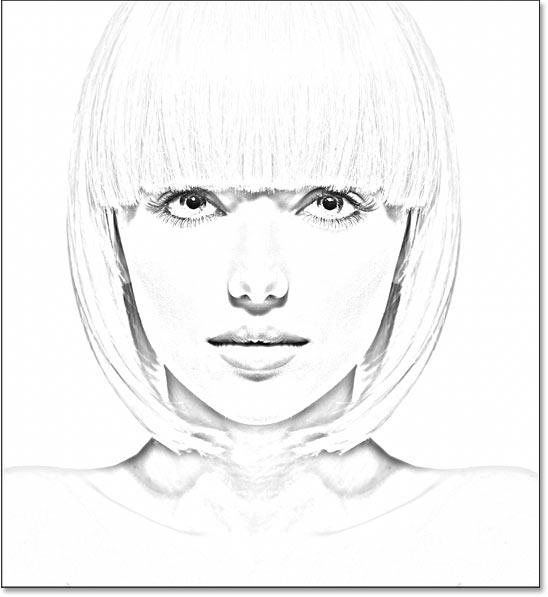
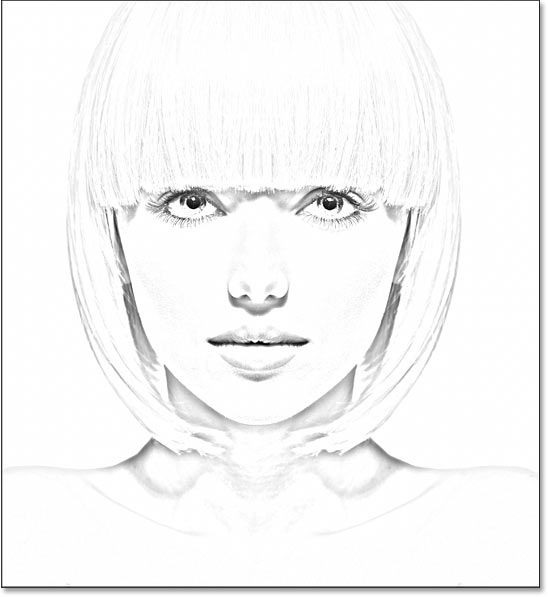
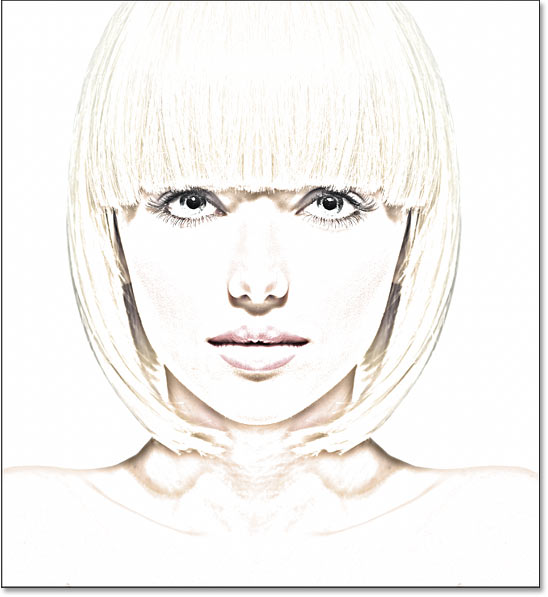
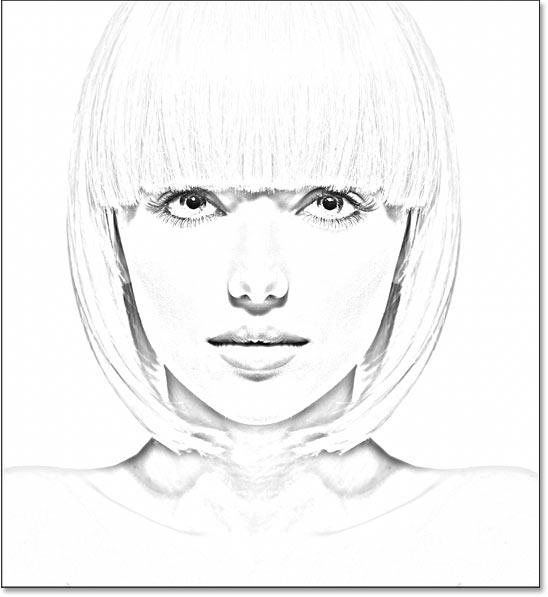
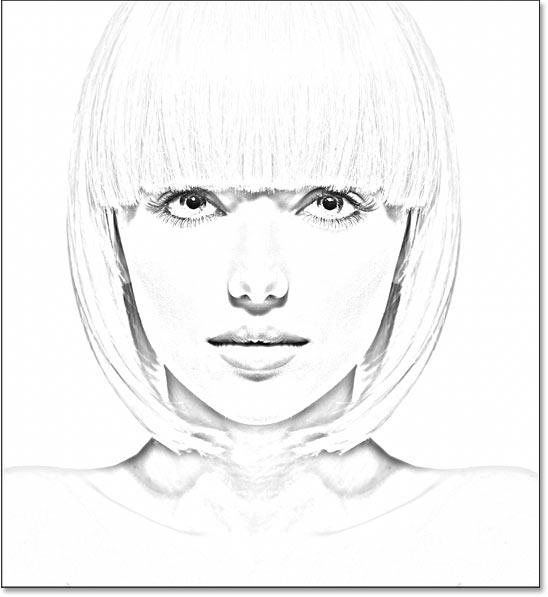
Here's how the photo volition expect as a blackness and white sketch:

The black and white version of the sketch.
And in one case we have the black and white version, we'll starting time adding color.
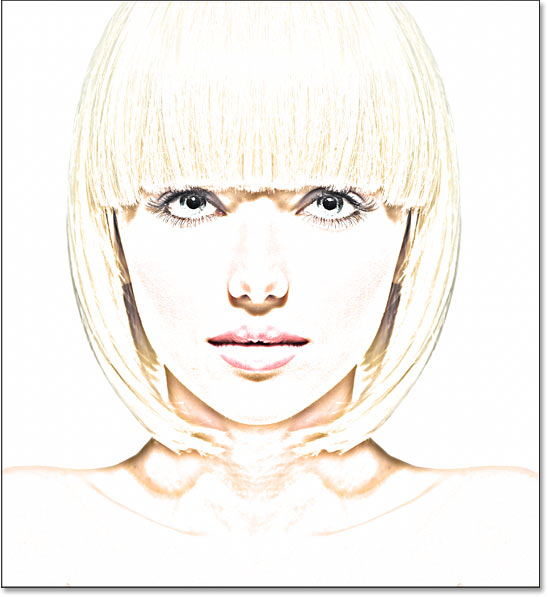
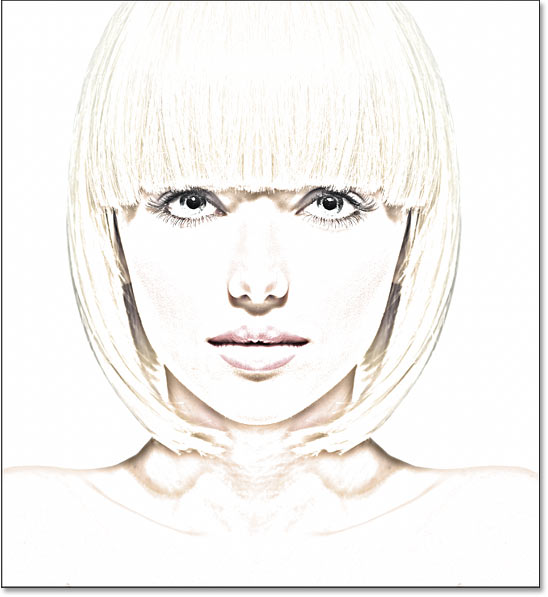
Hither's the sketch using colors from the original photo:

The sketch with colors from the photo.
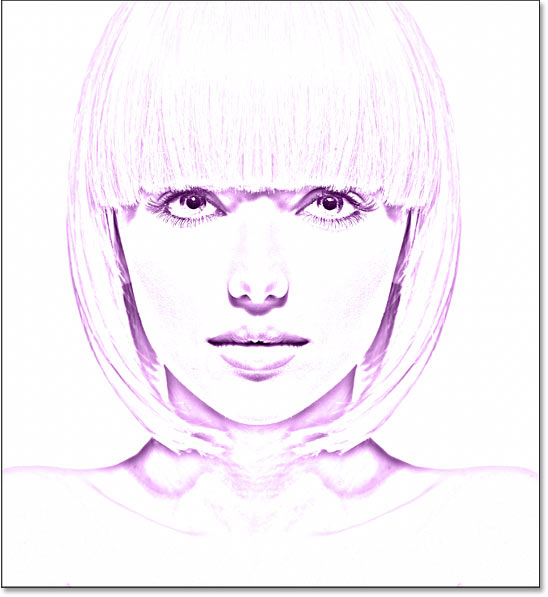
Here'southward the issue using a unmarried color (you can cull any color you similar):

The single color version of the sketch.
And finally, hither's the sketch using colors from a gradient. At the end of the tutorial, I show you lot how to switch between all four versions of the sketch then you tin can choose the one you like all-time:

The gradient colors.
Let's get started!
How to turn the photo into a pencil sketch
These first steps will turn the image into a black and white sketch.
Step 1: Duplicate the Background layer
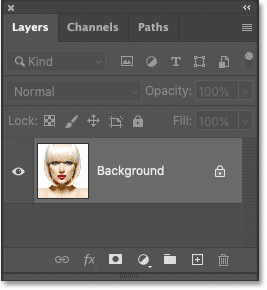
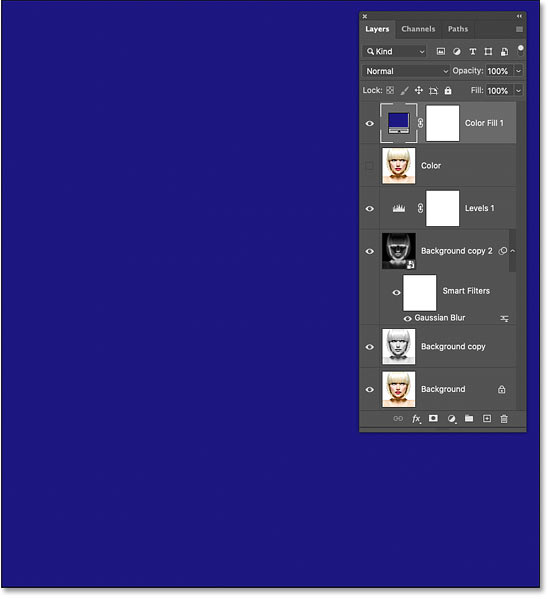
Nosotros'll showtime in Photoshop'due south Layers panel where the epitome appears on the Background layer:

Photoshop'due south Layers panel.
We'll need this image when we add colour to the sketch afterward on. So to keep it safe, we'll make a re-create of it.
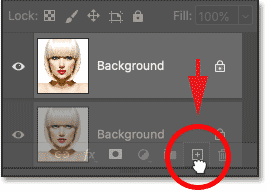
Click on the Background layer and drag it downwardly onto the New Layer icon:

Making a copy of the Background layer.
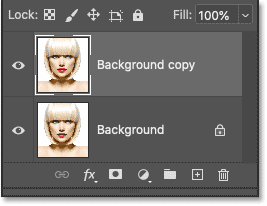
A copy appears above the original:

The Background copy
layer.
Stride 2: Desaturate the layer
Next, we'll remove all the color from the Groundwork re-create
layer using Photoshop's Desaturate control.
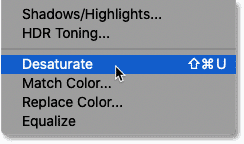
Get up to the Prototype menu in the Menu Bar along the summit of the screen, choose Adjustments, and so choose Desaturate:

Going to Image > Adjustments > Desaturate.
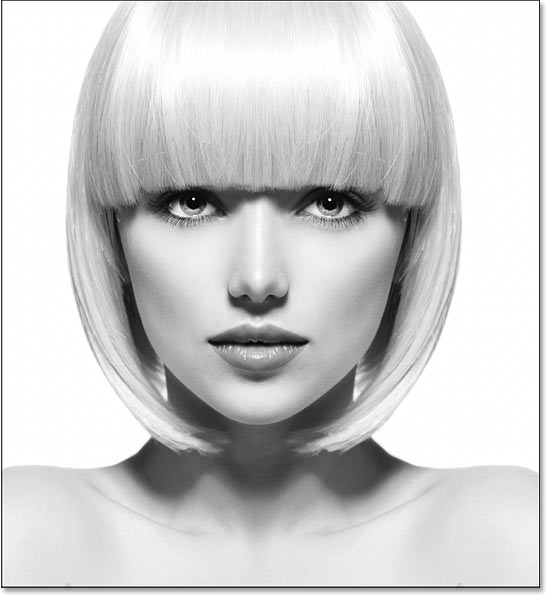
Photoshop desaturates the paradigm, leaving us with a black and white version of our photo:

The image after desaturating the color.
Step three: Duplicate the desaturated layer
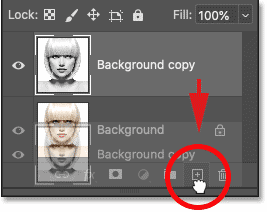
Dorsum in the Layers panel, make a copy of the desaturated version past dragging the Background copy
layer downward onto the New Layer icon:

Dragging the "Background re-create" layer onto the New Layer icon.
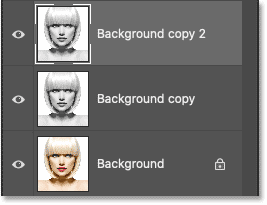
And again, the copy appears above the original:

The new Groundwork re-create 2
layer appears at the meridian.
Related: Larn more than most Layers in Photoshop!
Step iv: Capsize the layer
We need to invert the effulgence levels on this layer, making light areas nighttime and dark areas low-cal. For that, we'll use Photoshop's Capsize command.
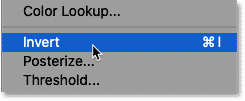
Go up to the Prototype bill of fare, choose Adjustments, and then cull Invert:

Going to Image > Adjustments > Invert.
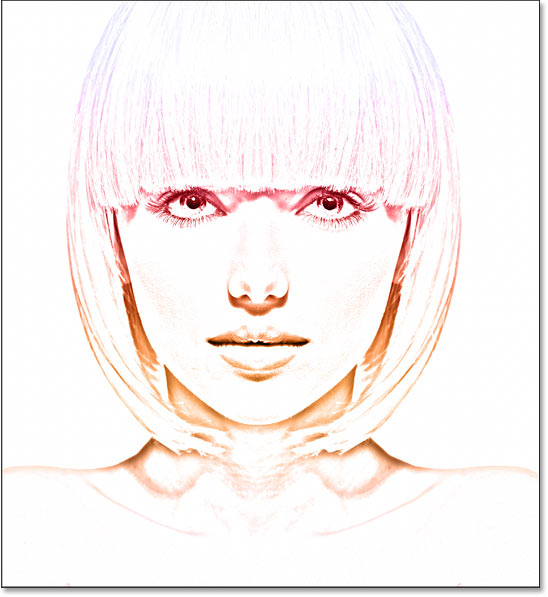
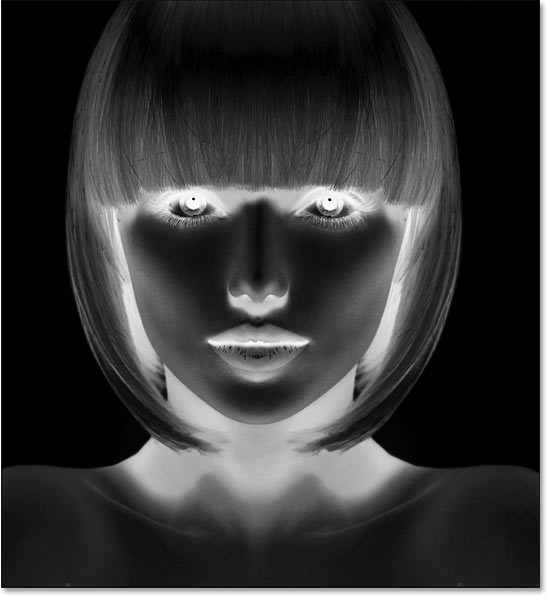
This inverts the image, creating a movie negative result:

The image after inverting the brightness.
Stride 5: Change the layer'southward blend mode to Color Dodge
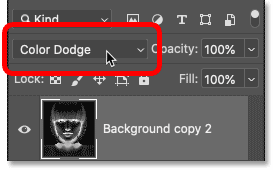
In the Layers panel, alter the blend mode of the inverted layer from Normal (the default) to Color Dodge:

Changing the blend way to Color Dodge.
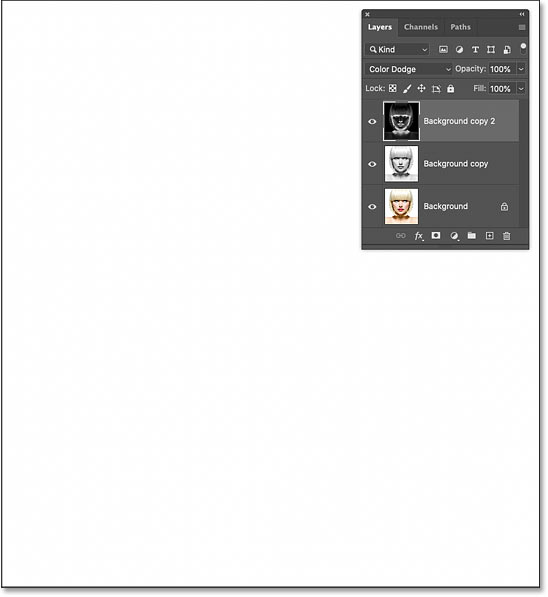
The document turns completely white, although you may run into a few scattered areas of black depending on your image:

The upshot after irresolute the alloy way to Colour Dodge.
At present Available: My Layer Alloy Modes Complete Guide PDF!
Step six: Catechumen the layer into a smart object
To create the sketch effect, nosotros'll blur the inverted layer using Photoshop's Gaussian Blur filter. Just to continue the filter settings editable, we'll utilise Gaussian Blur as a smart filter. And to do that, we starting time need to convert the layer into a smart object.
In the Layers panel, click the menu icon in the acme right corner:
Clicking the Layers panel menu icon.
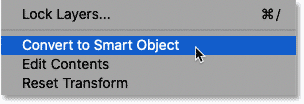
And choose Convert to Smart Object from the menu:

Choosing the "Convert to Smart Object" command.
An icon appears in the layer's preview thumbnail, telling united states of america that the layer is now a smart object and nosotros're ready to apply the filter:
The smart object icon.
Stride 7: Apply the Gaussian Blur filter
Go up to the Filter card in the Menu Bar, choose Blur, and so cull Gaussian Blur:

Going to Filter > Mistiness > Gaussian Mistiness.
Then in the Gaussian Blur dialog box, elevate the Radius slider along the bottom to blur the layer's contents. The sketch effect you achieve volition depend on the amount of mistiness yous utilise. Lower radius values will create a sketch with fine thin lines, while larger values create more photograph-realistic sketches.
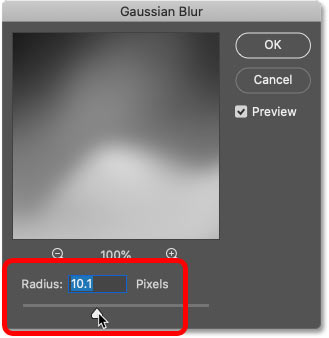
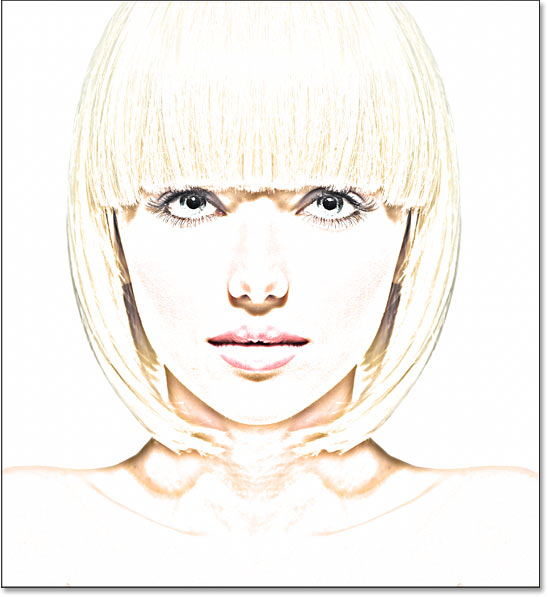
For example, if I choose a fairly low radius value of ten pixels:

Starting with a lower radius value.
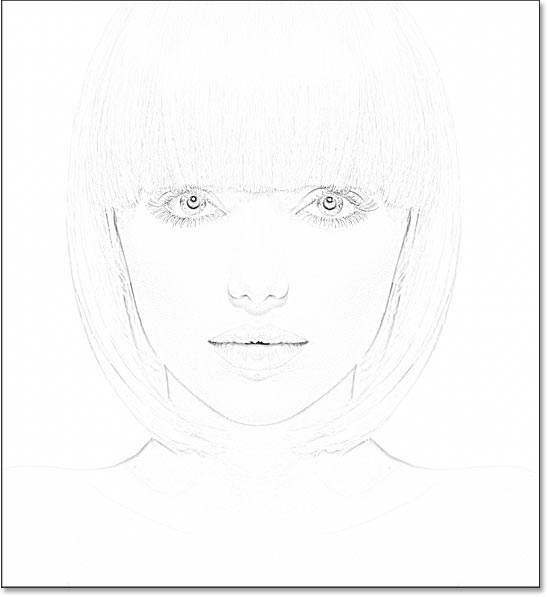
I stop upwardly with this effect here with very fine lines:

The sketch outcome using a lower radius value.
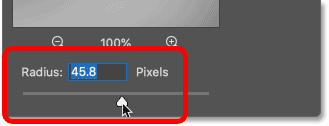
Simply if I increment the value to something much higher, like 45 pixels:

Increasing the radius value.
The effect looks more than like the original photo. The radius value yous demand will depend on your paradigm and the look you're going for. So proceed an eye on your image every bit yous drag the slider to judge the results.
In my case, I'll go with the 2nd, more photograph-realistic version. Click OK when you're done to close the Gaussian Mistiness dialog box:

The sketch effect with a larger radius value.
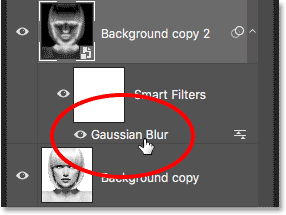
How to edit the Gaussian Blur setting
Since we applied the Gaussian Blur filter to a smart object, the Layers console shows information technology listed as a smart filter beneath the smart object. You can double-click on the words Gaussian Mistiness
at any time to re-open the filter's dialog box and experiment with different settings:

Double-click on a smart filter to re-open its dialog box.
Step 8: Add a Levels adjustment layer
At this point, the sketch may look too bright with too piddling contrast. Merely we tin darken information technology very easily using a Levels adjustment layer and a layer blend manner.
Still in the Layers panel, click the New Fill up or Aligning Layer icon:
Clicking the New Fill or Adjustment Layer icon.
And cull Levels from the list:

Choosing a Levels adjustment layer.
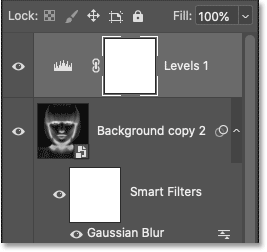
Photoshop adds a Levels adjustment layer higher up the smart object:

The Levels adjustment layer.
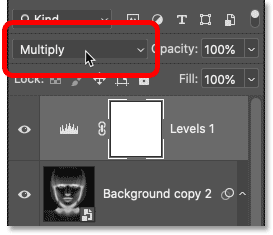
Step ix: Change the alloy manner to Multiply
Then to darken the sketch, simply change the blend fashion of the adjustment layer from Normal to Multiply:

Changing the blend fashion to Multiply.
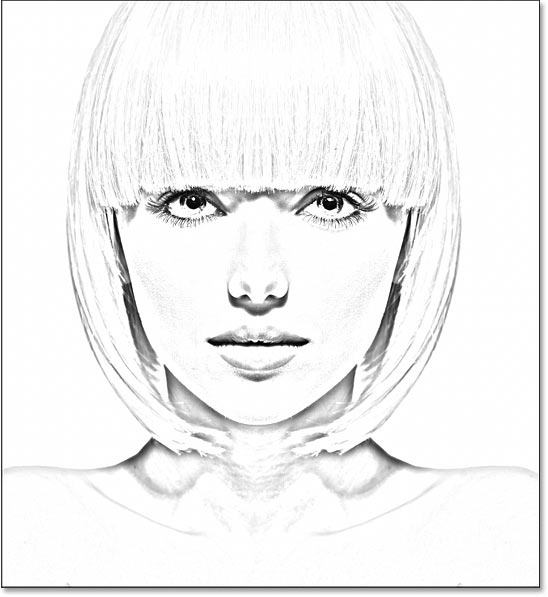
The Multiply blend mode is ane in a group of alloy modes that darken the overall image. And correct abroad, the sketch appears much darker:

The sketch effect afterwards changing the blend mode to Multiply.
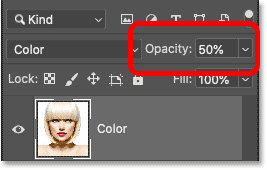
How to fine-tune the brightness
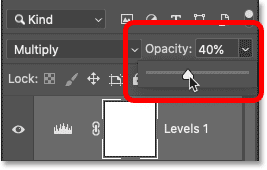
If the sketch looks besides night, lower the aligning layer'south Opacity value, located directly across from the Alloy Manner choice in the Layers console. The more y'all lower the opacity from 100%, the more the layers below the adjustment layer volition bear witness through, brightening the sketch back up.
I'll lower mine to around xl%:

Lowering the opacity of the Levels adjustment layer.
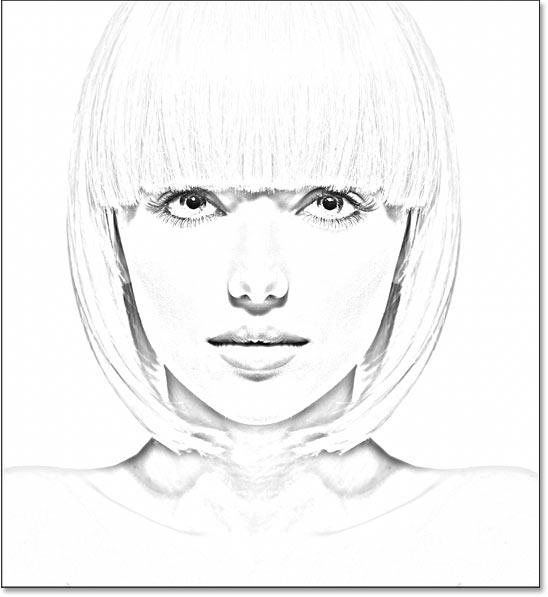
And with that, we have our black and white version of the sketch! Upwards side by side, I'll show yous a few unlike ways add color:

The final black and white sketch event.
Coloring the sketch with the photo'southward original colors
These next steps will add color to the sketch using colors from the original photo. Later on that, I'll prove you lot how to color the sketch with a single color, and so with a slope.
Step 10: Indistinguishable the Groundwork layer over again
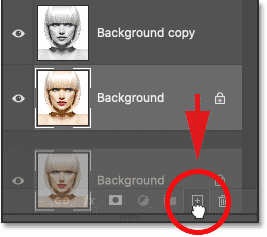
In the Layers panel, brand a copy of the original image by dragging the Background layer (the original one at the bottom) down onto the New Layer icon:

Making another copy of the Background layer.
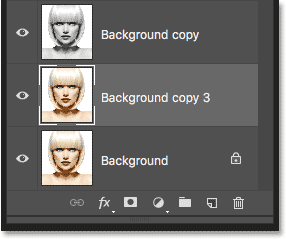
The copy (Groundwork re-create 3
) appears betwixt the Background and Background copy
layers:

The Background re-create three
layer.
Stride 11: Rename the new layer Color
At this point, our Layers panel is cluttered with copies of the Groundwork layer. And they all have names like Groundwork copy
, Groundwork copy 2
, Background re-create 3
that tell u.s. null almost what the layer is existence used for. So allow's rename our new layer to something more descriptive.
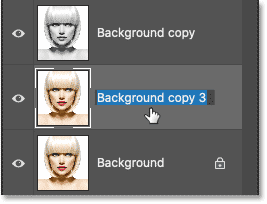
Double-click direct on the proper name Groundwork re-create three
to highlight it:

Highlighting the current proper noun by double-clicking on it.
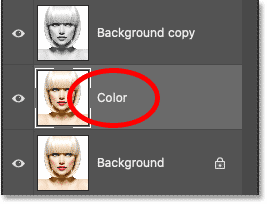
And then change the name to Color
. Press Enter (Win) / Render (Mac) on your keyboard to accept information technology:

Irresolute the layer's proper noun to "Color".
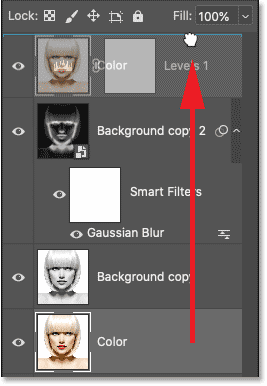
Step 12: Motility the Color
layer above the adjustment layer
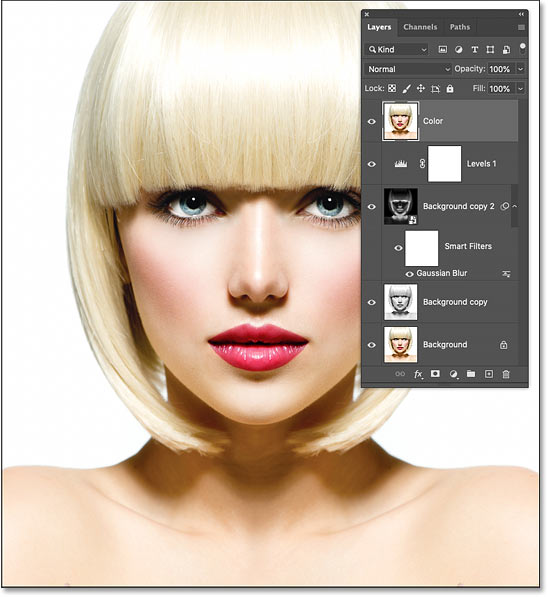
We demand the image to appear in a higher place the sketch. And then click on the Colour
layer and drag it above the Levels adjustment layer. When a blue line appears above the adjustment layer, release your mouse button:

Dragging the Colour
layer to the top.
The image temporarily blocks the sketch from view:

The original photograph returns.
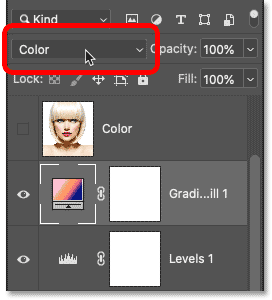
Step 13: Modify the alloy manner to Color
To alloy the colors from the image into the sketch, change the blend style of the Color
layer from Normal to Colour:

Changing the blend mode to Color.
The Color blend mode tells Photoshop to blend but the color from the active layer with the layers beneath it. And just like that, we've added the original colors back to the sketch:

The sketch colorized with the photo's original colors.
How to fine-tune the colour intensity
If the color is as well strong, lower the layer'due south opacity. I'll lower mine to fifty%:

Lowering the opacity of the "Color" layer.
With the opacity lowered, the colors appear more subtle. And that's how to color the sketch using the photograph'south original colors:

The outcome with the opacity lowered.
Learn More: The five layer alloy modes you demand to know!
How to colour the sketch with a single color
If you like the manner your sketch looks with the colors from the photograph, you can end here. Otherwise, allow's expect at a second manner to add together colour, this fourth dimension using a single color. And then we'll terminate off the tutorial by learning how to colour the sketch with a slope.
Footstep xiv: Turn off the Colour
layer
Before we become any further, turn off the Color
layer that we used in the previous steps by clicking its visibility icon (the eyeball) in the Layers console:
Turning off the Color
layer.
Step 15: Add a Solid Color fill layer
To color the sketch with a single colour, nosotros'll use a Solid Color fill layer. Click on the New Fill or Adjustment Layer icon at the lesser of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
Then choose Solid Colour from the listing:

Choosing a Solid Color fill layer.
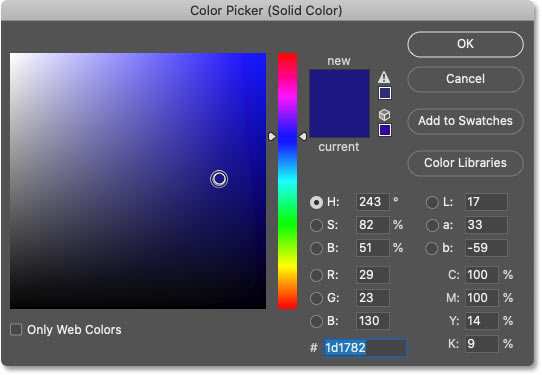
Photoshop opens the Colour Picker where we choose the color we demand. Don't worry about choosing the incorrect color considering y'all can ever come dorsum and cull a unlike ane, as nosotros'll see in a moment.
I'll try a shade of bluish. Click OK when y'all're done to close the Color Picker:

Choosing blue from the Color Picker.
In the Layers panel, the Solid Colour fill layer appears above the other layers. And in the document, the colour you selected temporarily blocks the sketch from view:

The colour blocks the image.
Step xvi: Alter the alloy mode to Colour
To blend the color into the sketch, alter the fill layer'due south alloy fashion to Color:

Irresolute the blend mode to Color.
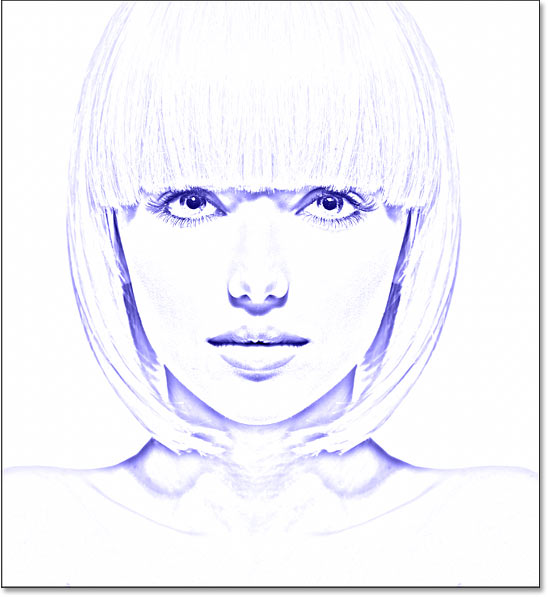
And here's the event with the sketch colored in blue:

The color upshot using blue.
How to change the color
To try a dissimilar colour, double-click on the fill layer's color swatch in the Layers panel:

Double-clicking the color swatch.
And then cull a new colour from the Color Picker. Equally long as the Color Picker remains open, you can keep selecting different colors and see a alive preview in the document.
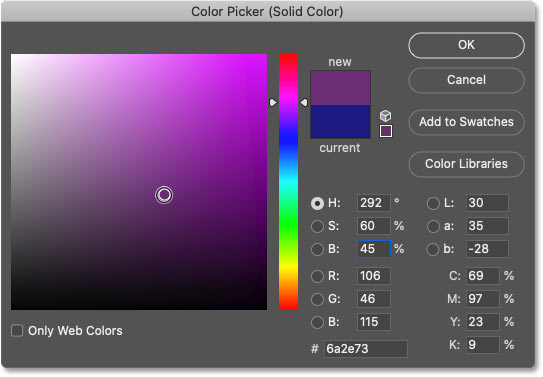
I'll go with a shade of purple. When you're done, click OK to close the Colour Picker:

Choosing a different color from the Color Picker.
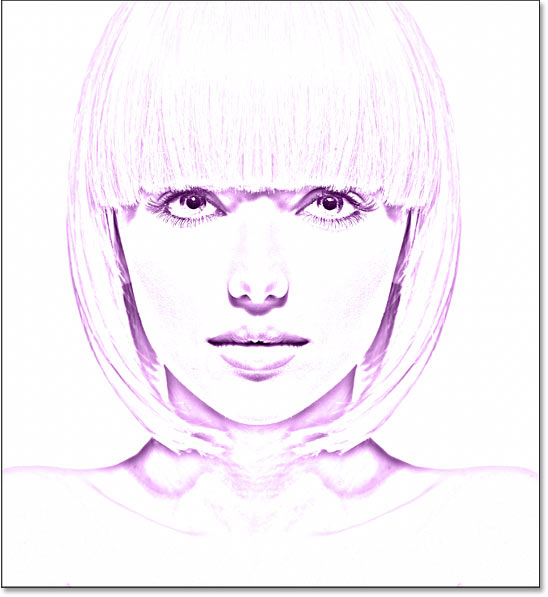
And now my sketch is colored in regal:

The colour issue using purple.
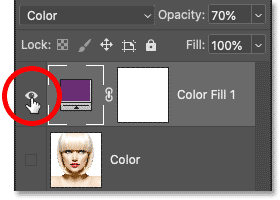
Adjusting the color'southward intensity
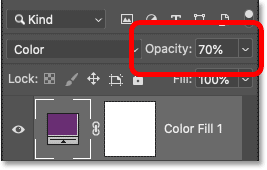
If the color is too intense, lower the fill layer'southward Opacity value. I'll lower it to 70%:

Lowering the fill up layer'due south opacity.
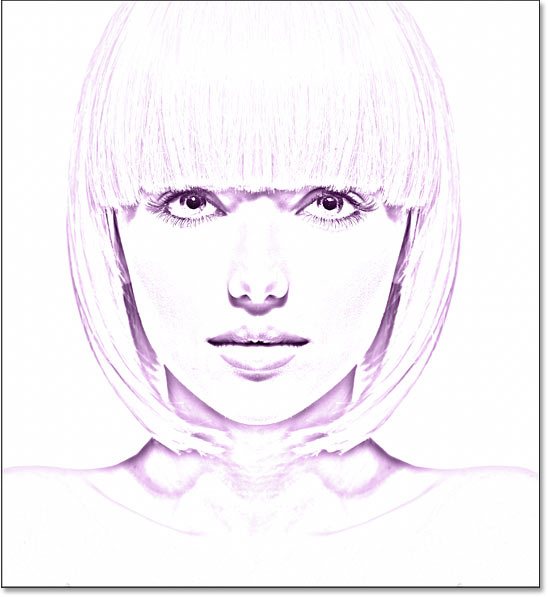
And that's how to add a single color to your sketch! Upwards adjacent, we'll cease things off by learning how to colour the sketch with a gradient, and so I'll show you how to switch betwixt all these unlike versions to choose the one y'all like all-time:

The issue with the opacity lowered.
How to color the sketch with a gradient
At this point, we've learned how to convert the photo to a black and white sketch, how to bring back the original colors from the photo, and how to add a single color. We'll finish off this tutorial by learning how to color the sketch with a gradient.
I won't cover how to create your own custom gradients here. Instead, nosotros'll use one of Photoshop's built-in gradients. And in the nigh recent versions of Photoshop (from 2022 and up), in that location are lots of new gradients to cull from.
Pace 17: Turn off the Solid Color fill layer
First, if you lot've been following along from the beginning, plough off the Solid Color fill layer we used in the previous steps by clicking its visibility icon in the Layers panel:

Clicking the fill layer's visibility icon.
This restores the black and white version of the sketch:

The black and white sketch returns.
Step xviii: Add together a Gradient Fill layer
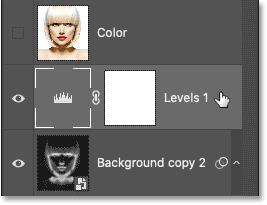
To color the sketch with a gradient, nosotros'll use a Gradient fill layer. And we'll add the make full layer direct above the Levels aligning layer. So first, click on the Levels adjustment layer in the Layers panel to make it agile:

Selecting the Levels adjustment layer.
Then click once over again on the New Fill or Aligning Layer icon:
Clicking the New Fill or Aligning Layer icon.
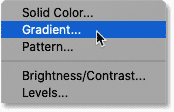
And cull Gradient from the listing:

Choosing a Slope fill layer.
Pace 19: Select a slope
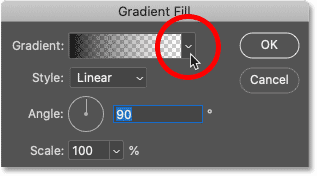
In the Gradient Fill up dialog box, cull a slope by clicking the pocket-sized pointer side by side to the gradient swatch:

Clicking the pointer to the right of the gradient swatch.
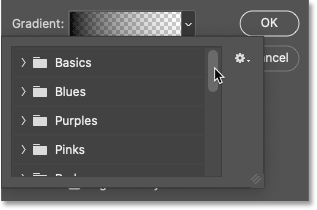
This opens the Slope picker with lots of new gradients that were added dorsum in Photoshop 2022. The gradients are divided into groups based on theme (Basics, Blues, Purples, and then on):

The Gradient picker.
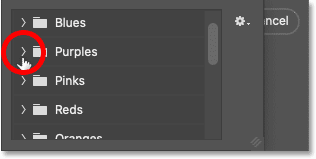
To open a grouping, click the arrow side by side to the group'south folder icon. I'll twirl open up the Purples group:

Twirling open one of the gradient groups.
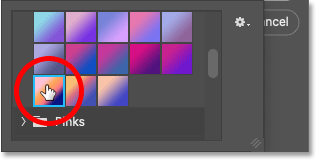
And then to select a gradient within the group and close the Gradient picker, double-click on the gradient'due south thumbnail:

Double-clicking to select a gradient.
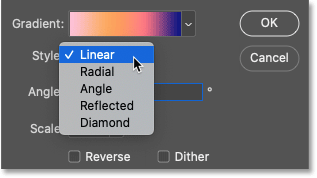
The gradient settings
Back in the Gradient Fill up dialog box, you can change the Style of the gradient from Linear (the default) to Radial, Angle, Reflected or Diamond:

The Fashion options.
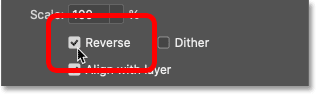
You lot can Reverse the order of the slope colors:

The Opposite option.
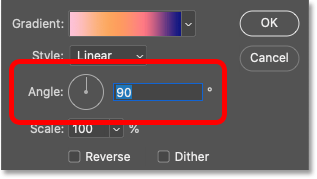
And y'all tin change the Bending of the slope. I'll leave mine at the default of xc degrees:

The Angle option.
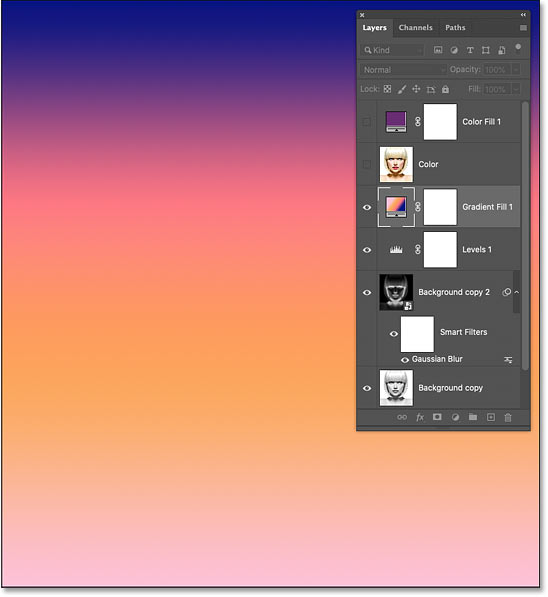
Click OK when you're done to close the Gradient Fill dialog box. The gradient temporarily blocks the sketch from view:

The gradient is blocking the sketch.
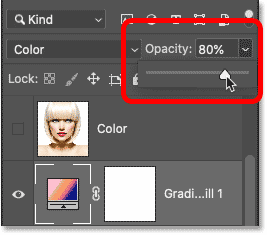
Step 20: Change the Blend Mode to Color
Back in the Layers panel, the Gradient fill up layer appears higher up the Levels aligning layer. To blend the gradient colors in with the black and white sketch, change the blend manner of the Gradient fill layer from Normal to Color:

Changing the blend way to Color.
Then adjust the intensity of the colors if needed by lowering the layer's opacity:

Lowering the opacity.
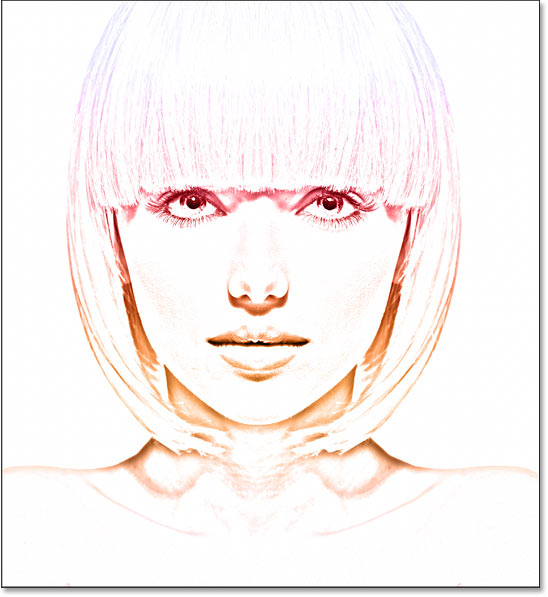
And here's my sketch using the slope colors:

The sketch using the gradient colors.
How to choose a different gradient or edit the settings
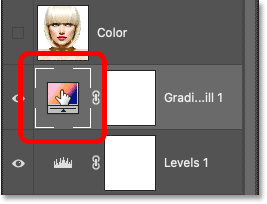
To endeavour a dissimilar gradient or edit any of the slope options (Style, Reverse, Angle), double-click on the Gradient fill layer's color swatch. This will re-open the Gradient Make full dialog box where y'all tin can brand any changes you need:

Double-click the Slope fill color swatch.
How to switch betwixt the sketch color effects
At present that we've colored the sketch with a gradient, what if you want to go back to the colors from the original photo, or the single color version, or even the blackness and white version? Here'south how to switch between the unlike effects.
Restoring the black and white sketch
To hide all the colour effects and return to the black and white version, simply plough off the Color
layer, the Solid Color fill layer and the Gradient fill layer using their visibility icons. I already have the Color
and Solid Colour layers turned off, and then I'll turn off the Slope fill up layer also:
Turning off all 3 color issue layers.
With all three colour outcome layers turned off, I'm back to my blackness and white sketch:

Back to the blackness and white version.
Restoring a color version of the sketch
And so to plow on one of the color effects, click its visibility icon. I'll turn on my Colour
layer. Make sure you turn on only one color consequence at a fourth dimension, otherwise they will blend together:

Turning on the Color
layer.
And with the Colour
layer turned on, we're back to the photo'south original colors:

The original color version.
And there nosotros have it! That'due south how to plow a photo into a black and white pencil sketch, along with a few different ways to color the sketch, in Photoshop! Check out my Photo Effects section for more than tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-pencil-sketch/
Posted by: davisthattere.blogspot.com


0 Response to "How To Change A Photo Into A Pencil Line Drawing In Photoshop"
Post a Comment